Over the last ~12-18 months, there has been a huge surge in the popularity of headless eCommerce implementations, with lots of retailers choosing this approach to give them more freedom around the front-end of their site and how their products and product information are showcased.
There has also been a significant improvement in the readiness of different platforms and technologies around headless and de-coupling the front-end or ‘presentation layer’ of the website – with solutions like Gatsby.js (react-based PWA framework), VueStorefront (vue.js-based PWA framework), Contentful (headless CMS) and Prismic (headless CMS) on the front-end and platforms like Magento, BigCommerce, Elastic Path, CommerceTools, Spryker and Moltin etc advocating this approach and opening up their front-end APIs to allow for headless implementations!
What is Headless?
Headless eCommerce is essentially a situation where the front-end of a site is de-coupled from the eCommerce platform and other systems. By separating the ‘presentation layer’ (the front-end) from the commerce layer (the back end), a retailer is able to gain more flexibility in serving rich content and brand experiences, as well as overall user experience.
This approach suits different types of retailers in different ways – with content-focused and heavily brand-focused websites being the obvious use case. In a traditional commerce experience, the storefront would have to call to retrieve information all the way back to the platform which can be time-consuming. The headless approach ‘de-couples’ the two and uses API calls to retrieve that information instead – this, in turn, allows developers to customise sites with a lot more ease as the back and front end no longer rely heavily on each other through code.
What are the pros and cons of headless in eCommerce?
Pros / benefits of a headless approach to eCommerce
Disadvantages / cons of a headless approach to eCommerce
- Loss of platform functionality – often, by decoupling the front-end of the website from the eCommerce platform, you will lose some functionality. Depending on the platform, it may be that you can work around available APIs and still make use of a lot of the core functionality available, but things like page building, previewing of content changes, certain merchandising capabilities etc aren’t usually available when you’re working with a separate front-end layer.
- Maintaining two systems – a headless approach means having two approaches, two databases and two codebases, which can create a development overhead.
- Cost of ownership – from experience, there’s generally a cost overhead around headless eCommerce implementations (due to there being more development required)
- Integrations – some third-party integrations will need to be connected to both the front-end and the back-end (e.g. a personalisation solution like NOSTO or Monetate or a search solution)
Examples of CMS’s / solutions to support headless eCommerce implementations
Examples of eCommerce platforms that support a headless approach
- CommerceTools
- ElasticPath
- Moltin
- Magento
- BigCommerce
- SAP CX Commerce Cloud
- OroCommerce (B2B eCommerce platform)
- Spryker
What is a PWA (progressive web application) and what are the benefits for eCommerce?
A progressive web app (commonly referred to as PWA) is essentially a web application that allows for faster and cleaner browser-based experiences through creating an app-like experience. PWA’s use a series of scripts and APIs to allow for better offline usage through caching and utilising offline storage, which creates a cleaner, more consistent and uninterrupted experience for end users.
Some of the benefits of PWAs for eCommerce include:
- Improved front-end performance
- Ability to
utilise push notifications - Offline mode
- Better mobile experiences / compatibility
- Can be installed as an app on mobile phone
homescreens
Examples of Headless eCommerce websites
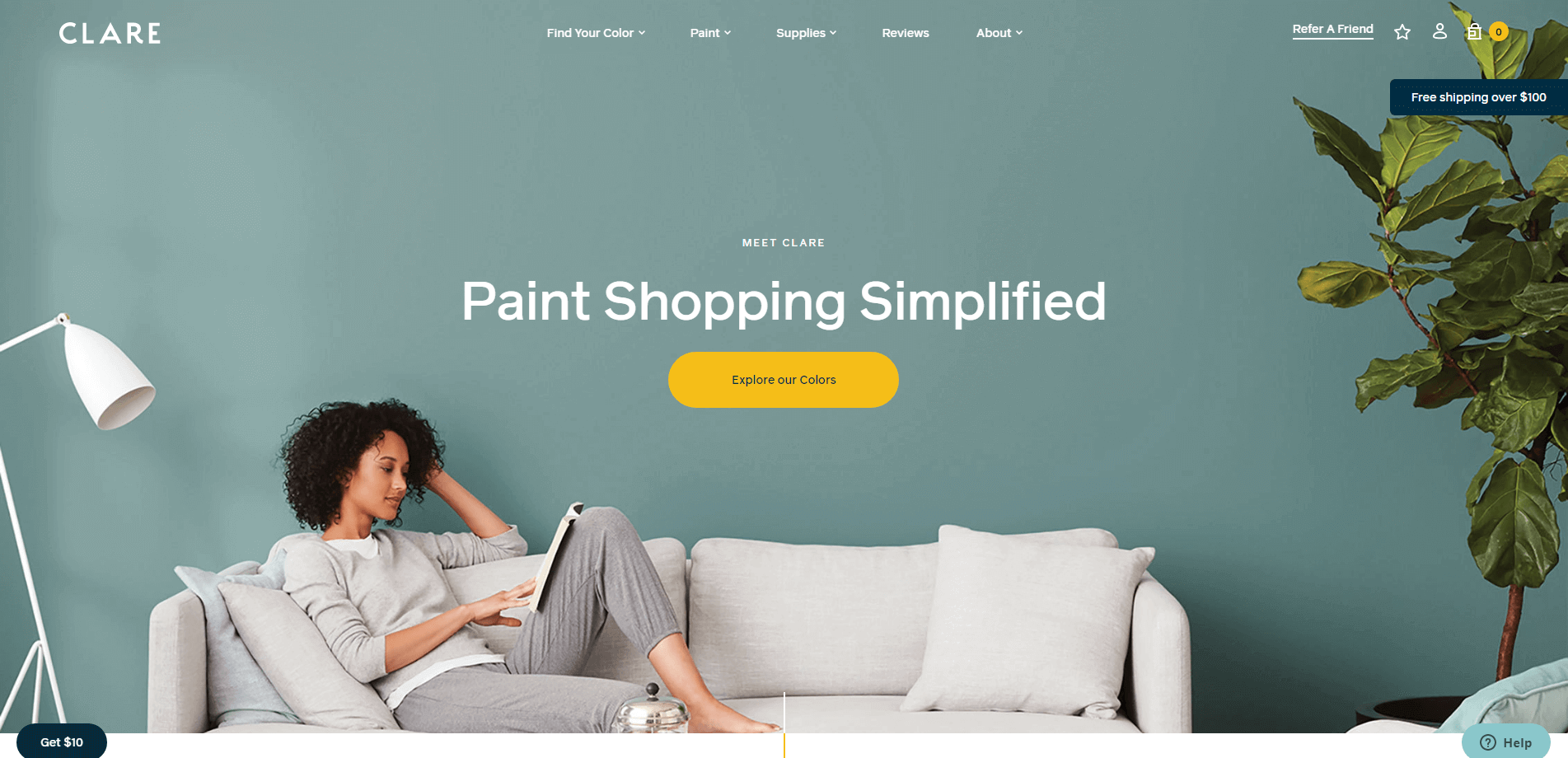
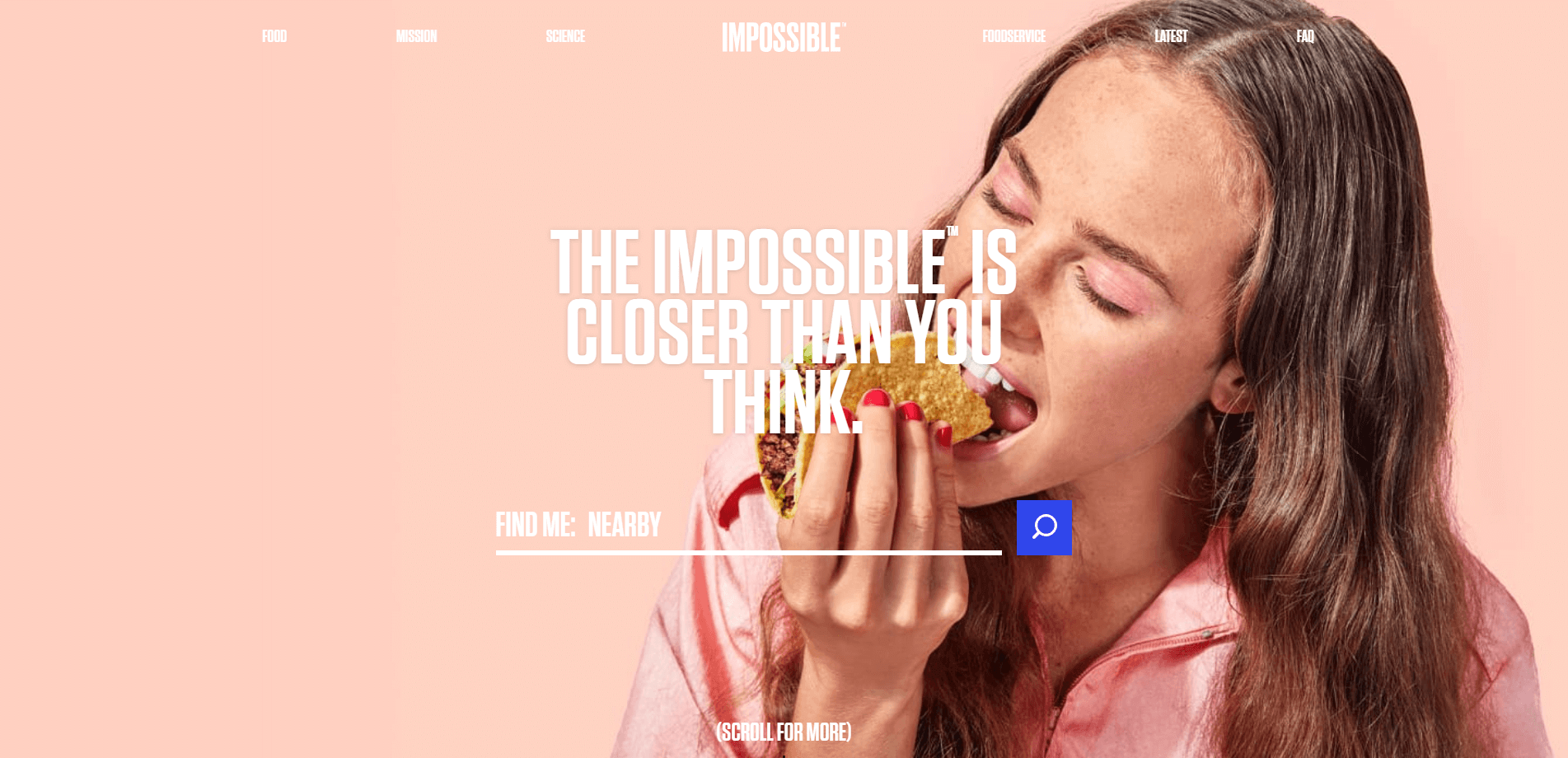
Clare – Shopify Plus + Contentful





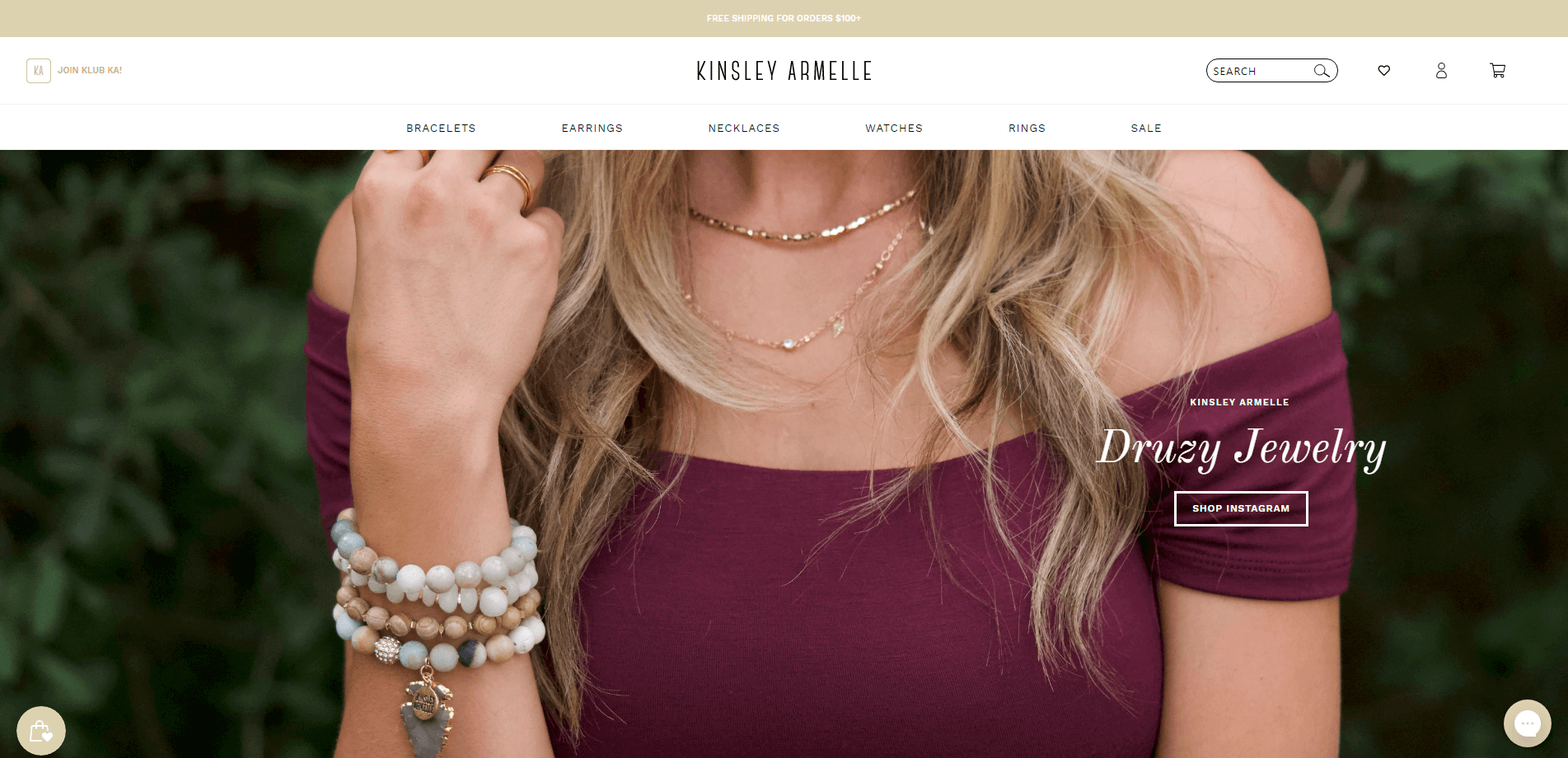
Kinsley Armelle – Shopify Plus + Contentful

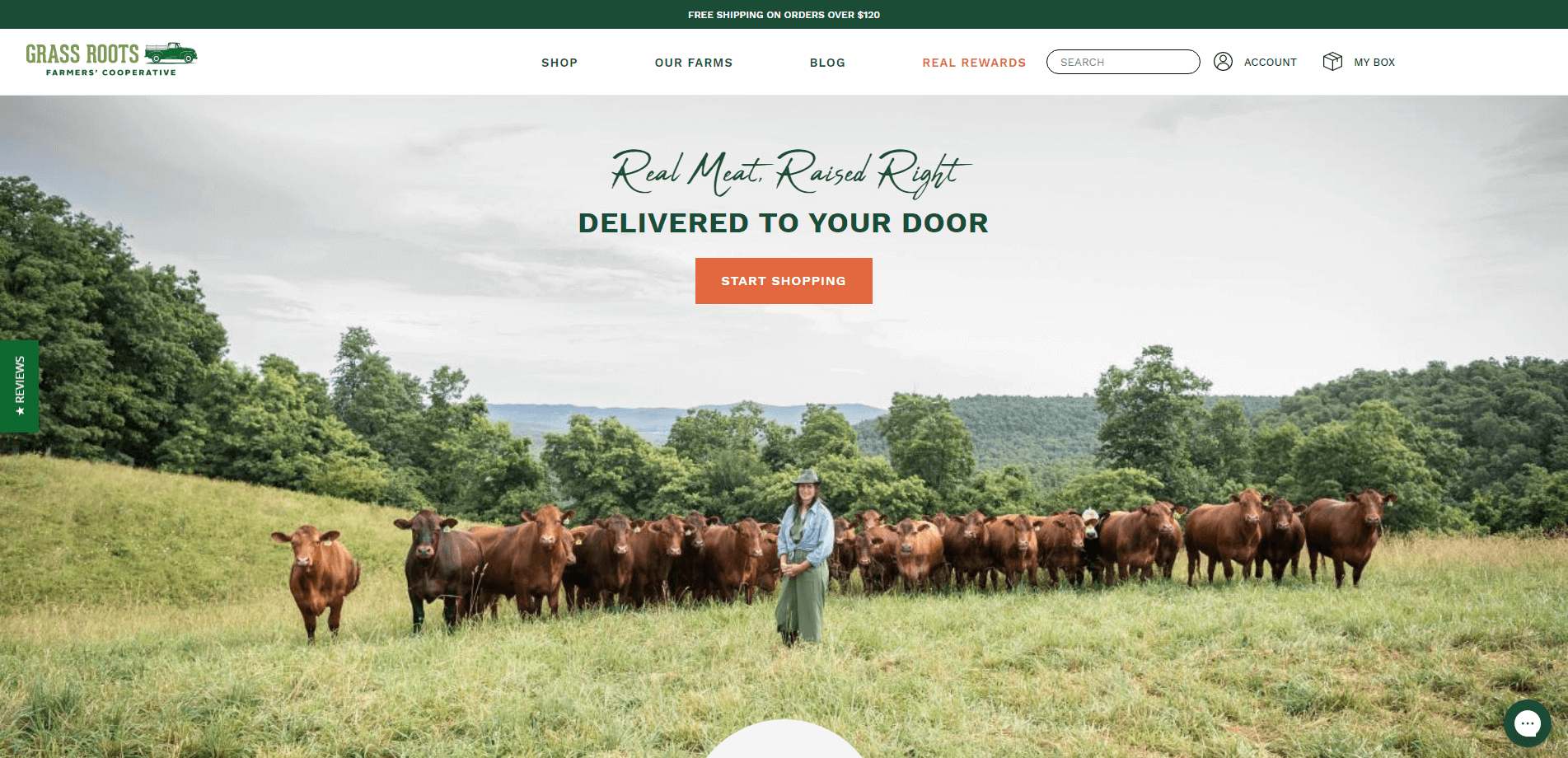
Grassroots Coop – Shopify Plus + Contentful

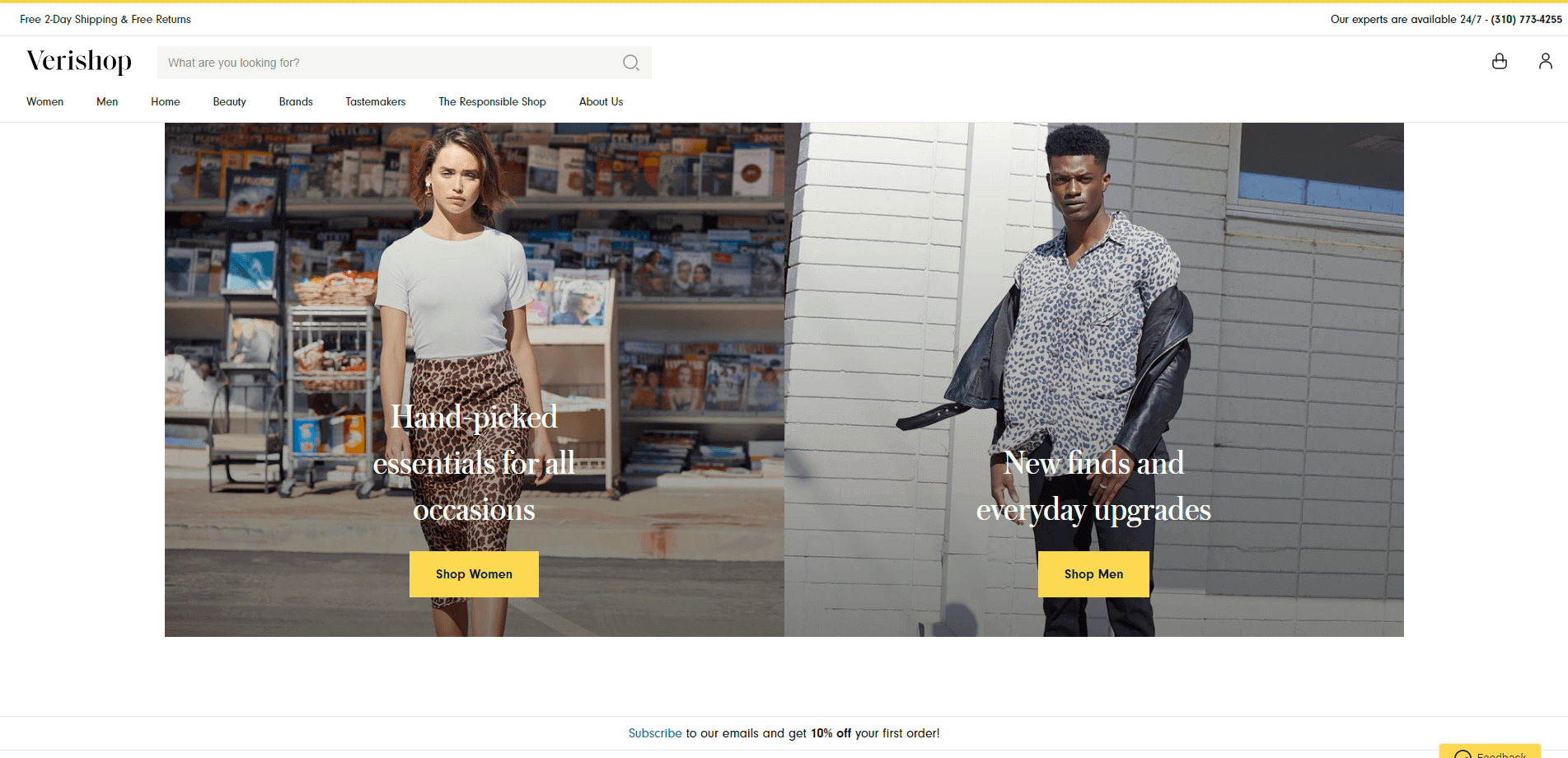
Verishop – Shopify Plus + Contentful

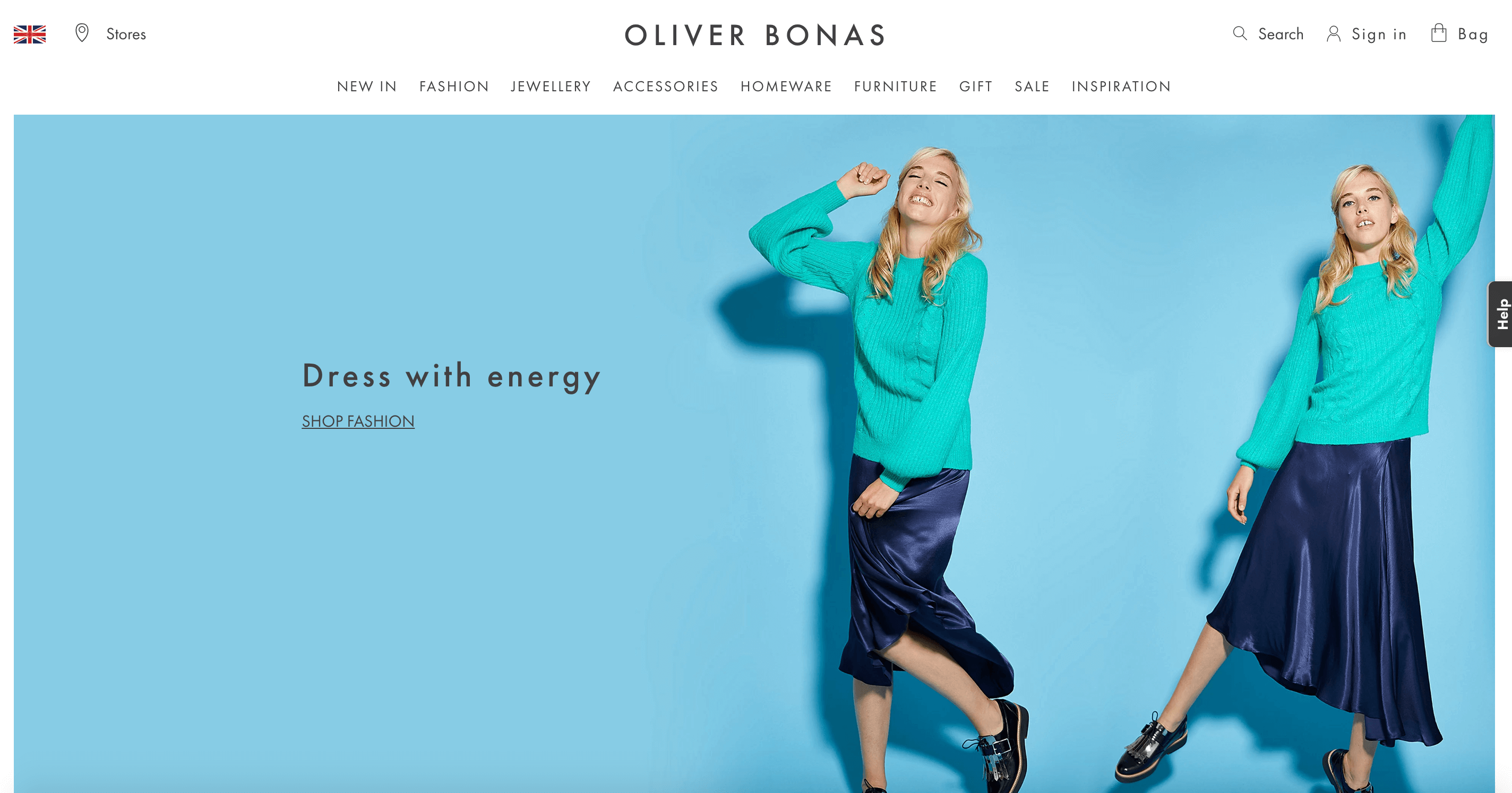
Oliver Bonas – Magento + Angular.js front-end

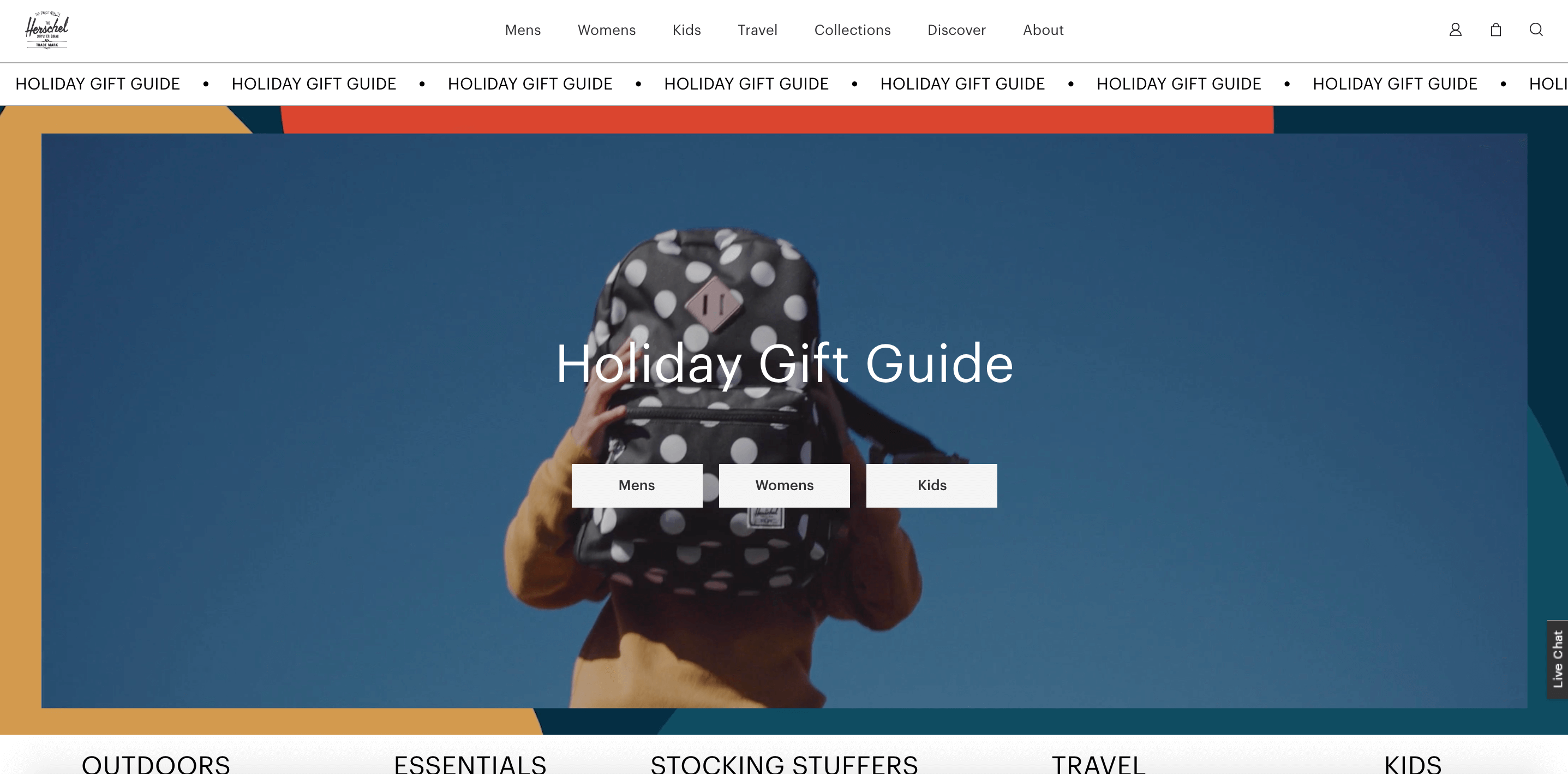
Herschel – Elastic Path + Adobe Experience Manager

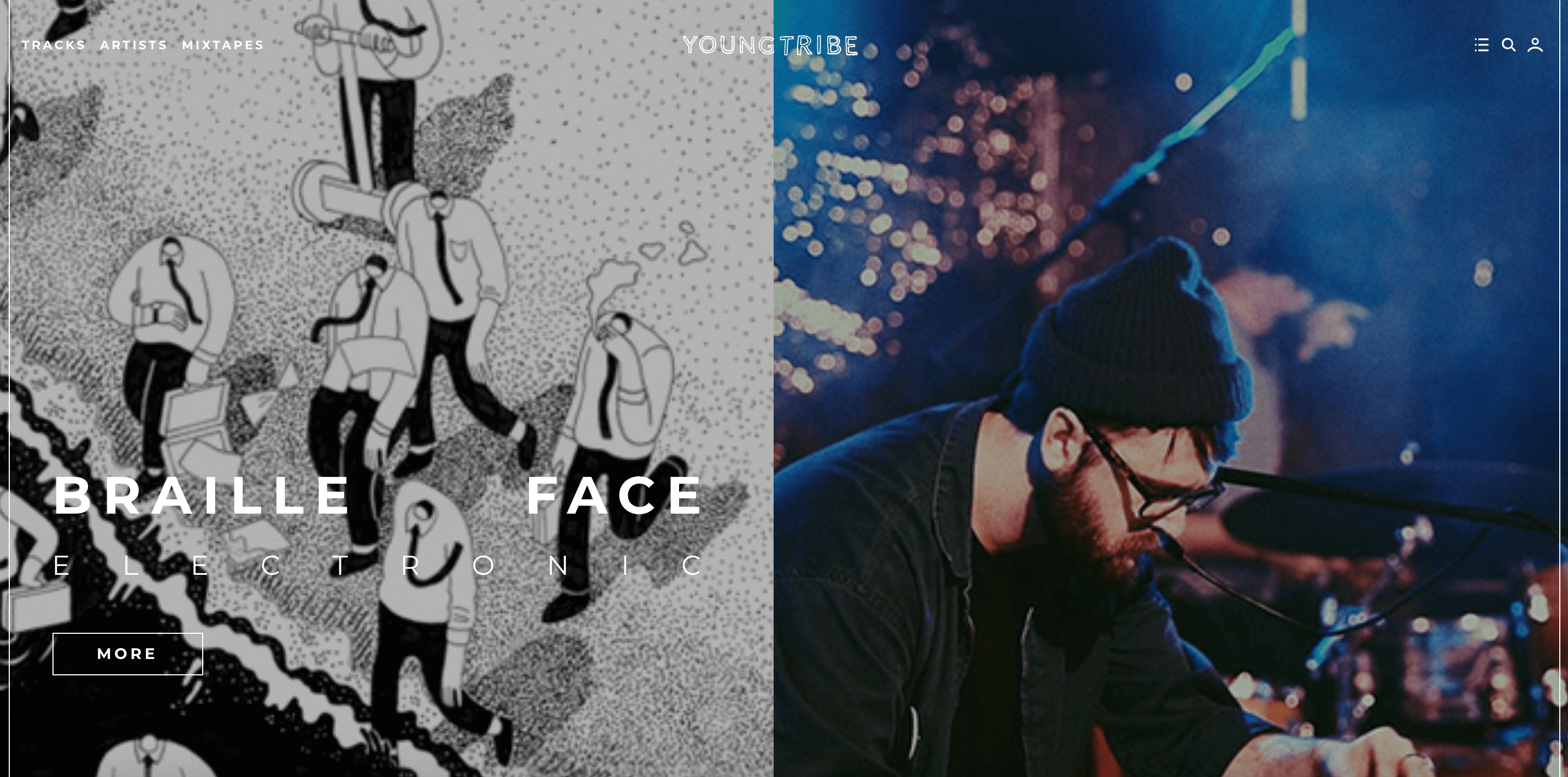
Young tribe – BigCommerce + custom react front-end (uses BigCommerce checkout API)

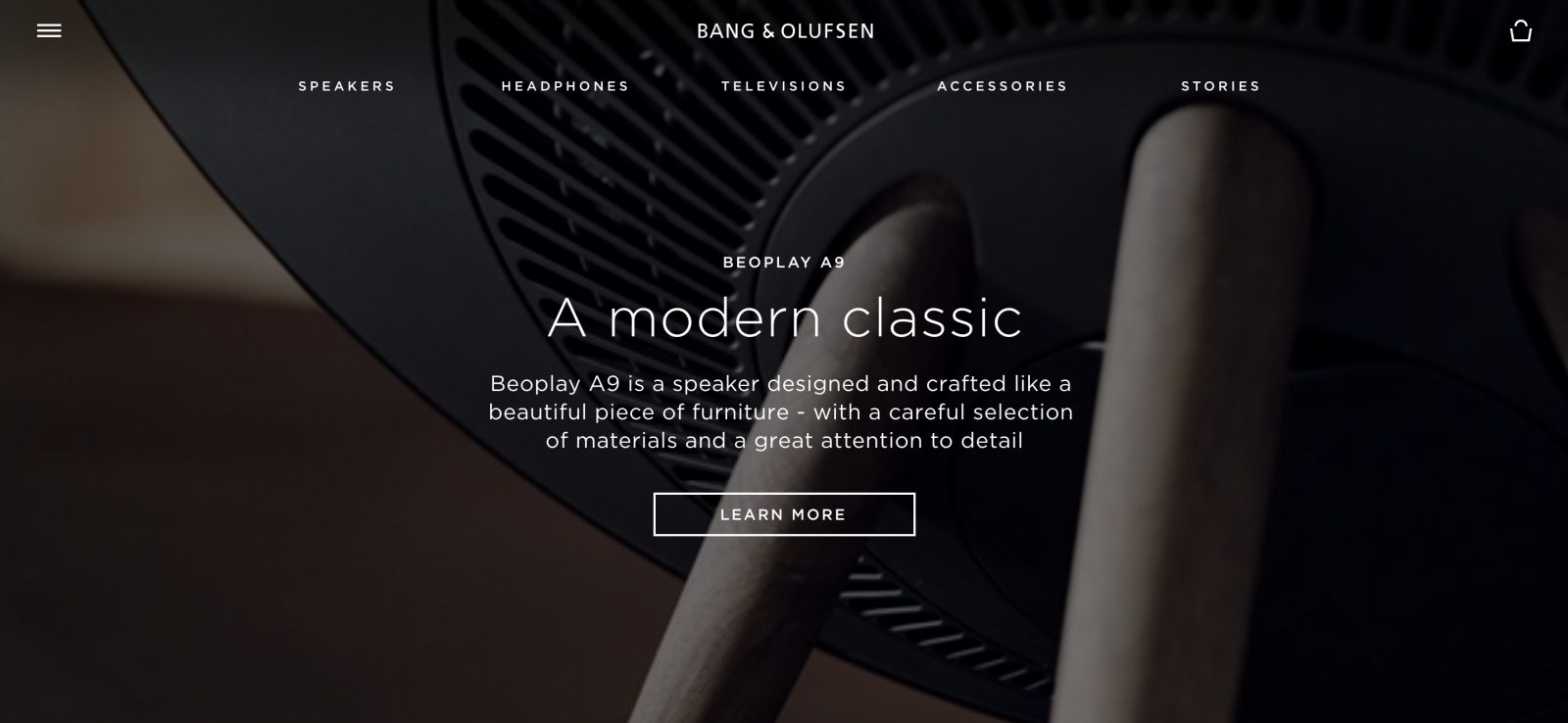
Bang & Olufsen – CommerceTools + Contentful

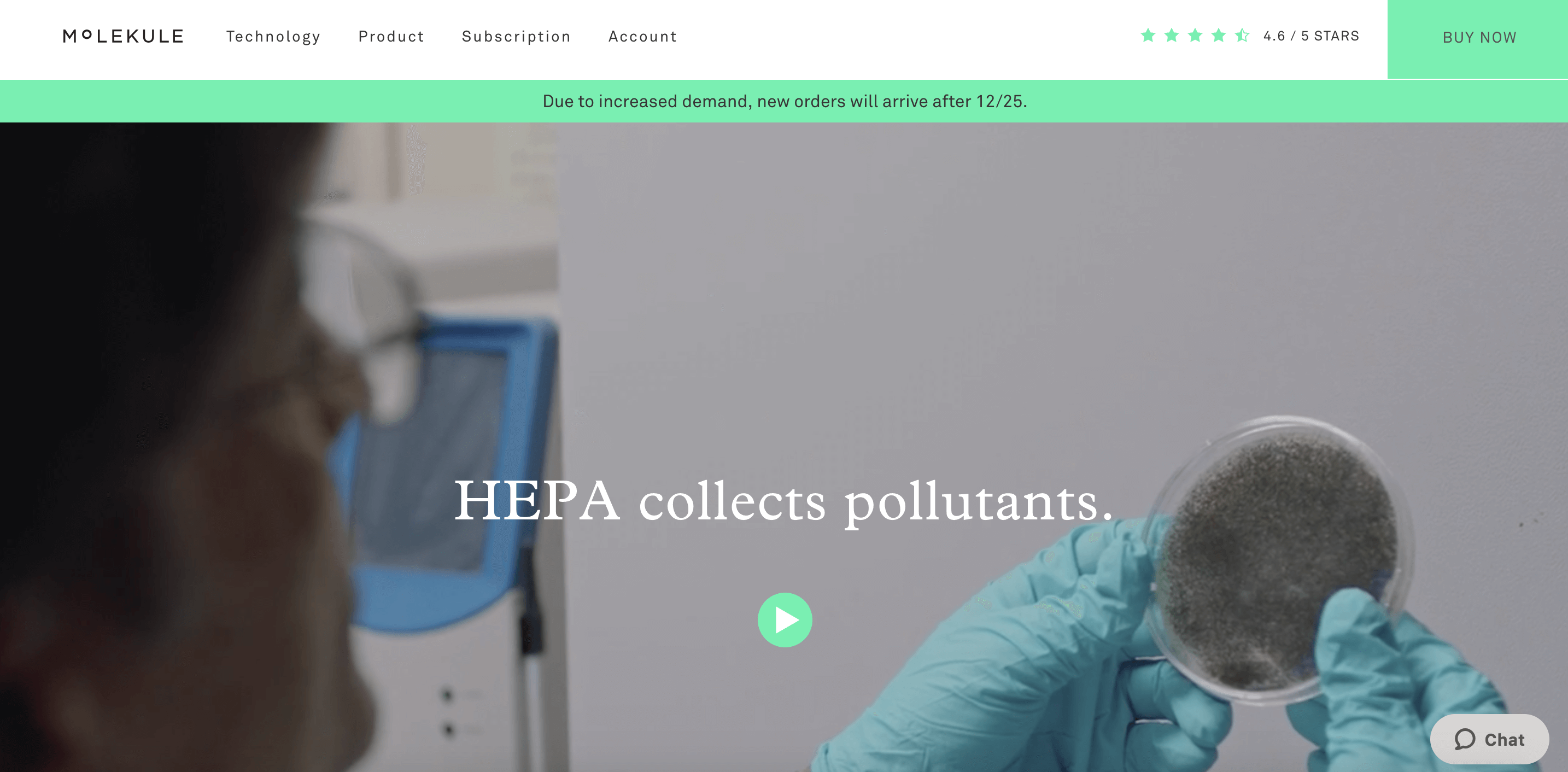
Molekule – BigCommerce + Vue front-end (uses BigCommerce Checkout API)

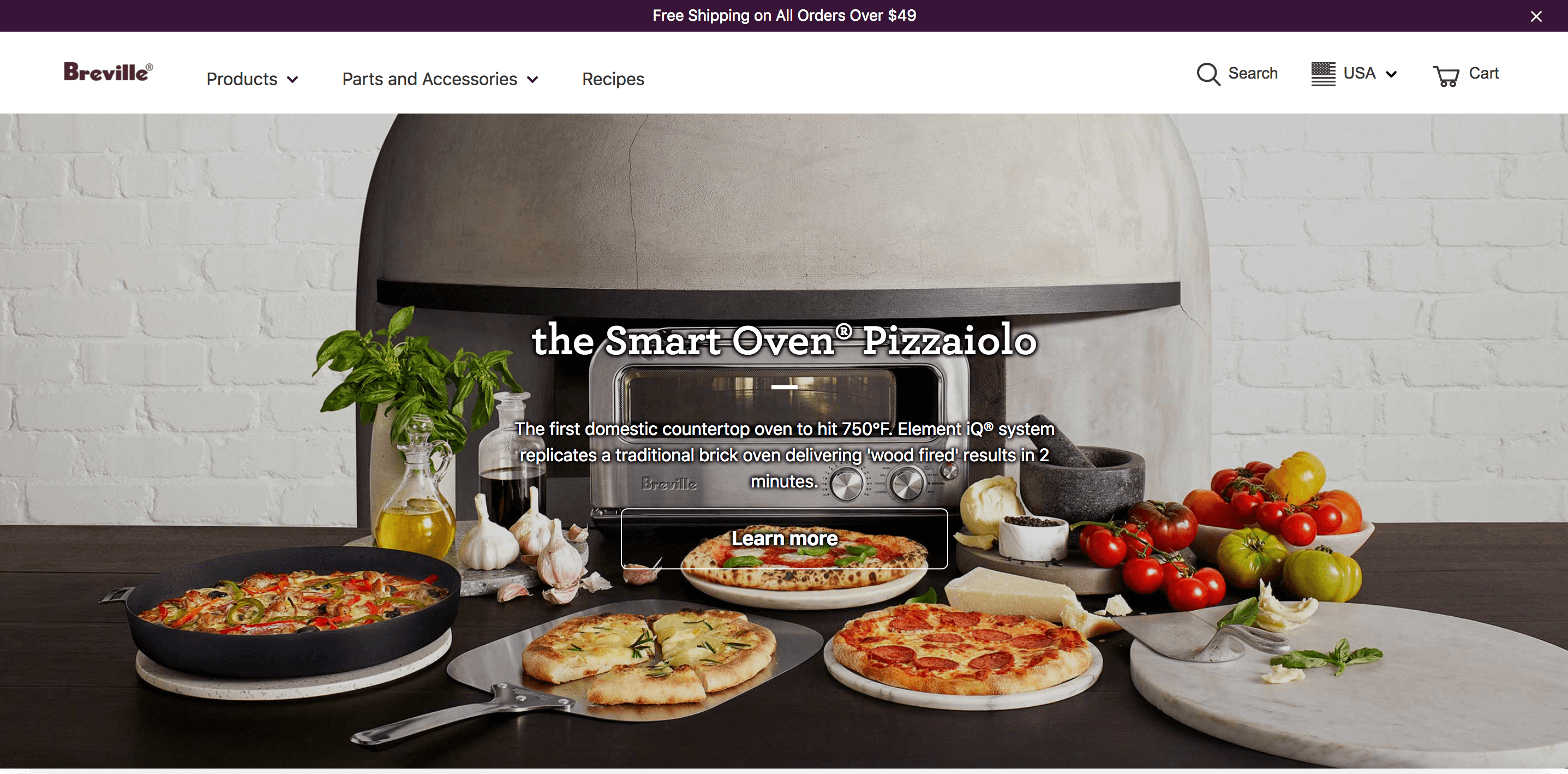
Breville – ElasticPath + Adobe Experience Manager

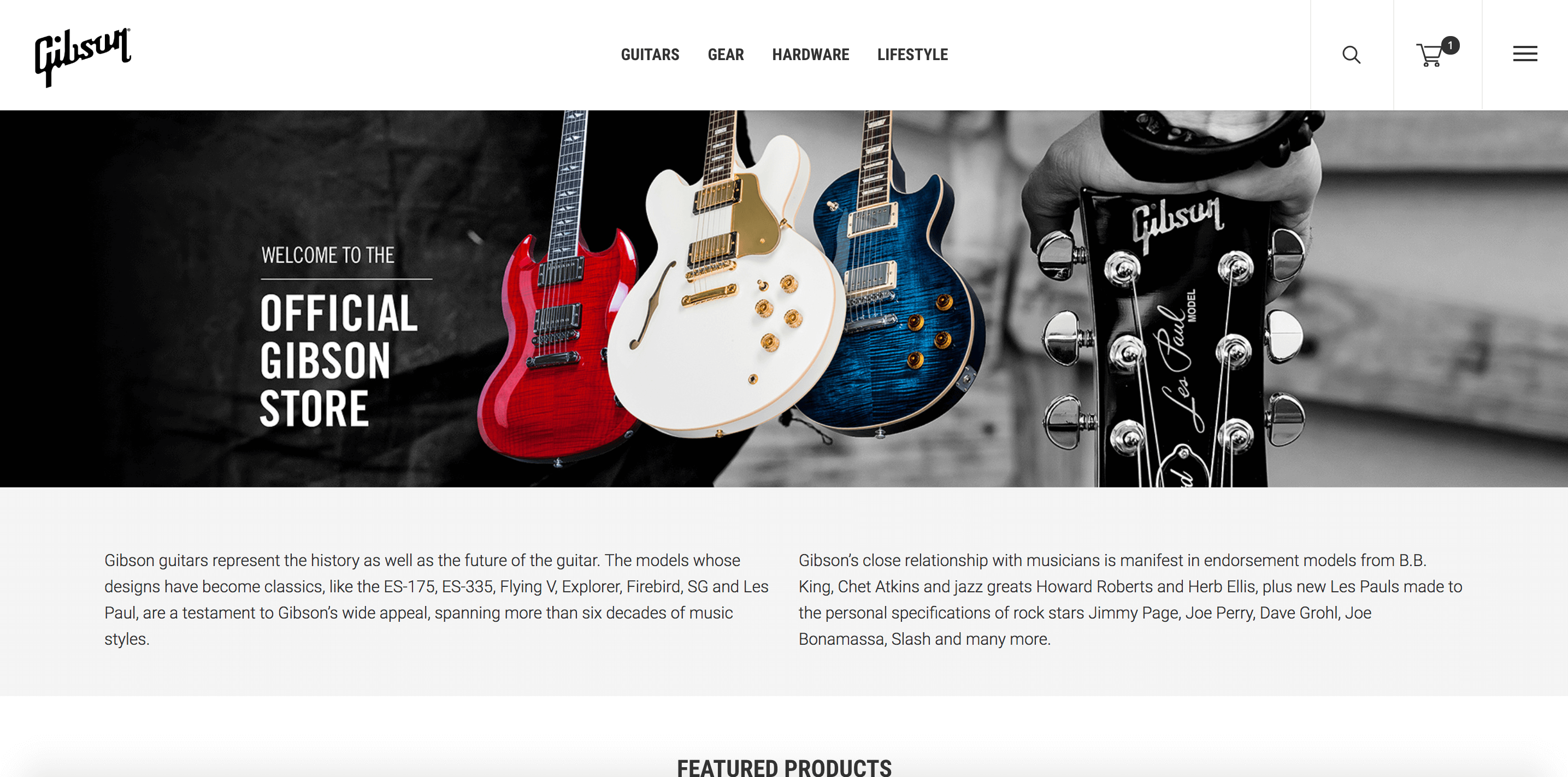
Gibson – BigCommerce + custom front-end

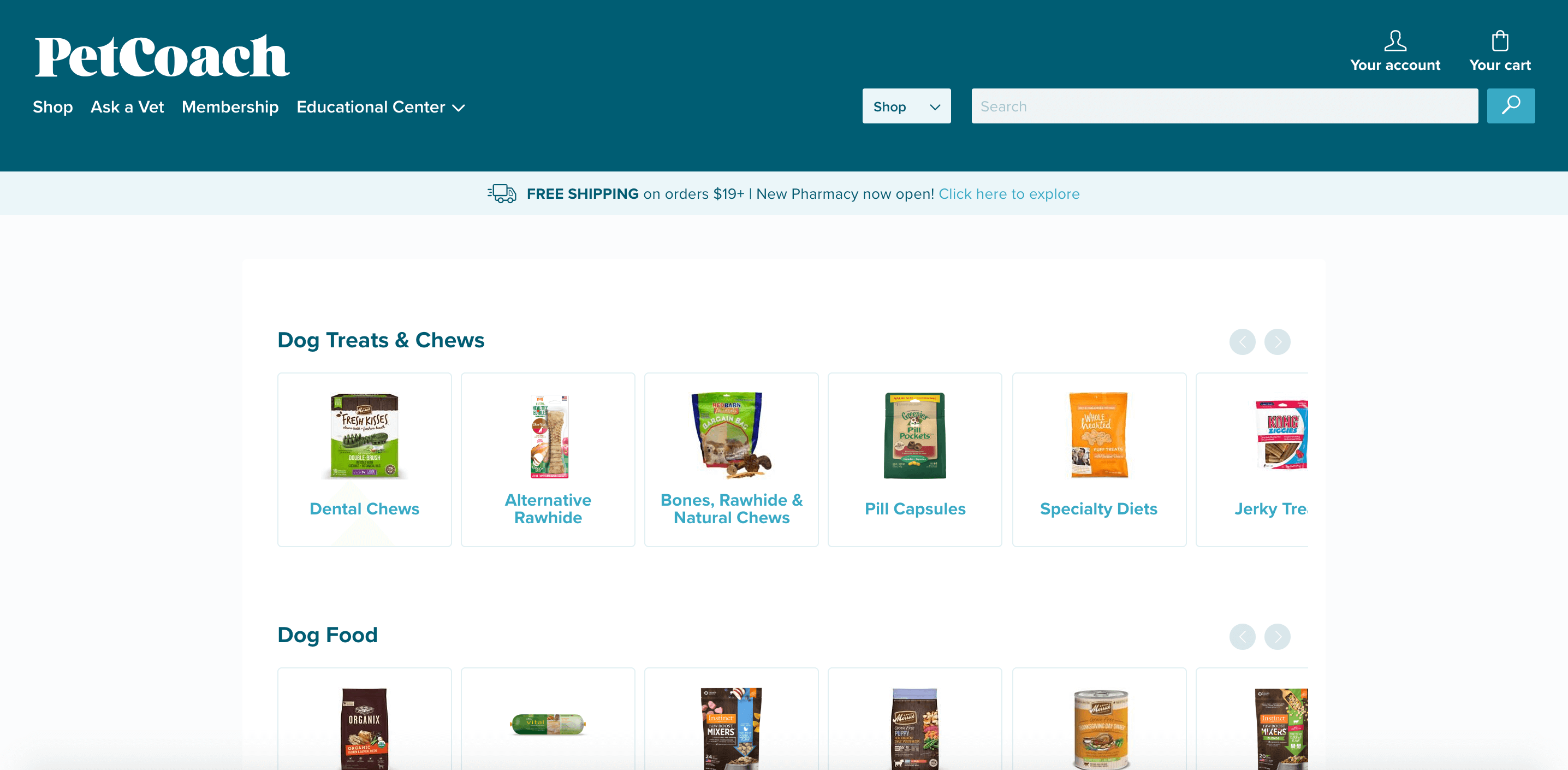
PetCoach – custom front-end + BigCommerce

Big Green Egg – Magento + custom JS front-end

Harts of Stur – Magento + Deity (PWA)

—
If there are any other great headless eCommerce websites you think should be added, please add them below in the comments.