I’ve been working with Shopify Plus a lot recently and, whilst I try and avoid SEO at all costs, I’ve been trying to fix a number of annoying limitations around things like the URL structure, applying large numbers of redirects, preventing certain URLs from being crawled etc.
Forcing the top-level product URL in Shopify
One of the things that I struggled with initially was updating the product URL format, which is natively set to include the collection path. So an example of a native Shopify product URL would be:
https://uk.gymshark.com/collections/base-layers/products/gymshark-onyx-imperial-t-shirt-black
The canonical URL (and product URL if accessed directly) is natively set to the clean, top-level version of this product detail page (https://uk.gymshark.com/products/gymshark-onyx-imperial-t-shirt-black), however that’s not what most people want from a reporting perspective (depending on how you work on this side) and it also means that the value from internal links is relying on the canonical URL, rather than pointing directly to the top-level version.
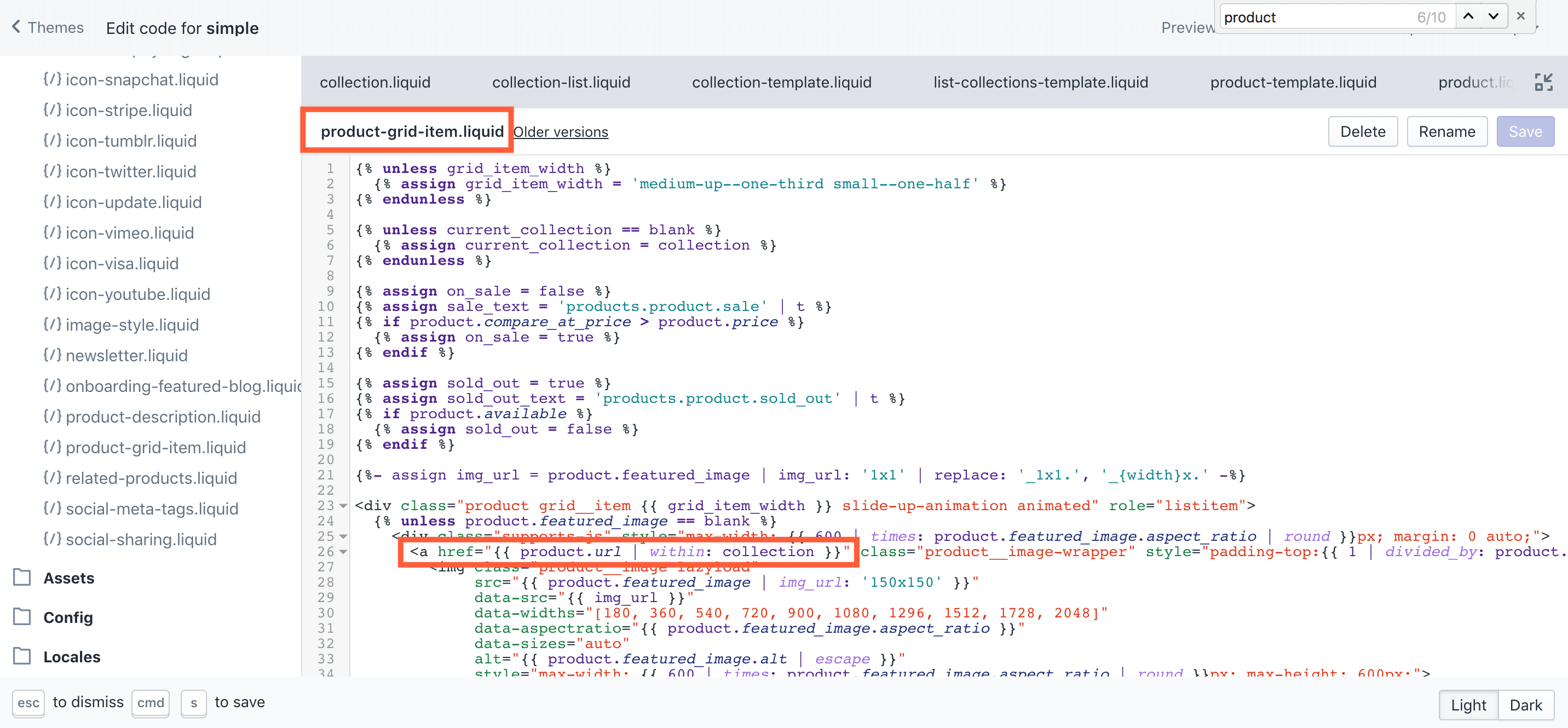
So, after hacking around with a few things, I noticed that the product links in the collection page template is set in the “product-grid-item.liquid” file and this is set to “<a href=”{{ product.url | within: collection }}”>”, as per the below screenshot.

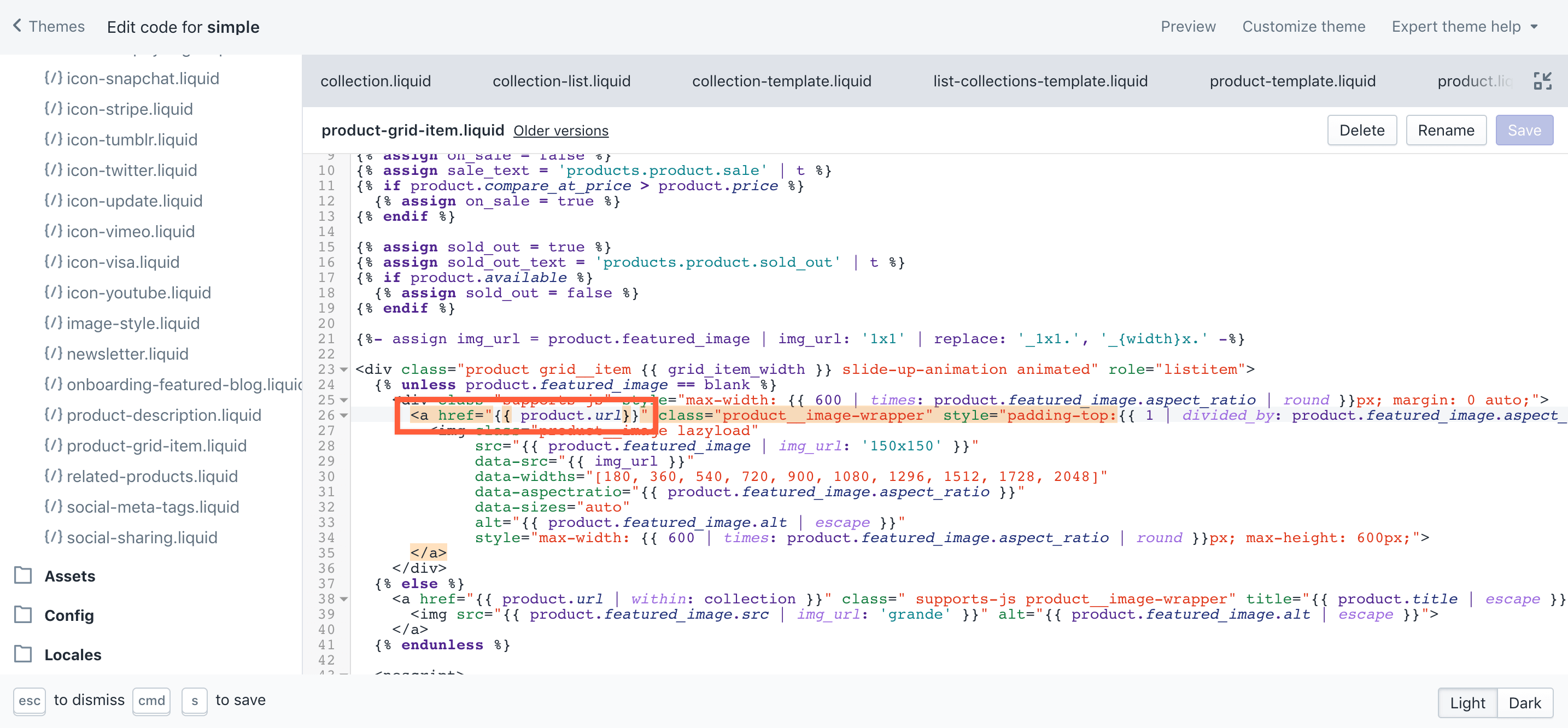
If you remove the “| within: collection” part of this reference, it calls the top-level version of the product URL, which is what we want. This will look like:

This will result in all product links from product list pages linking to the top-level (/products/product-url-key) version of the URL, matching the canonical URL.
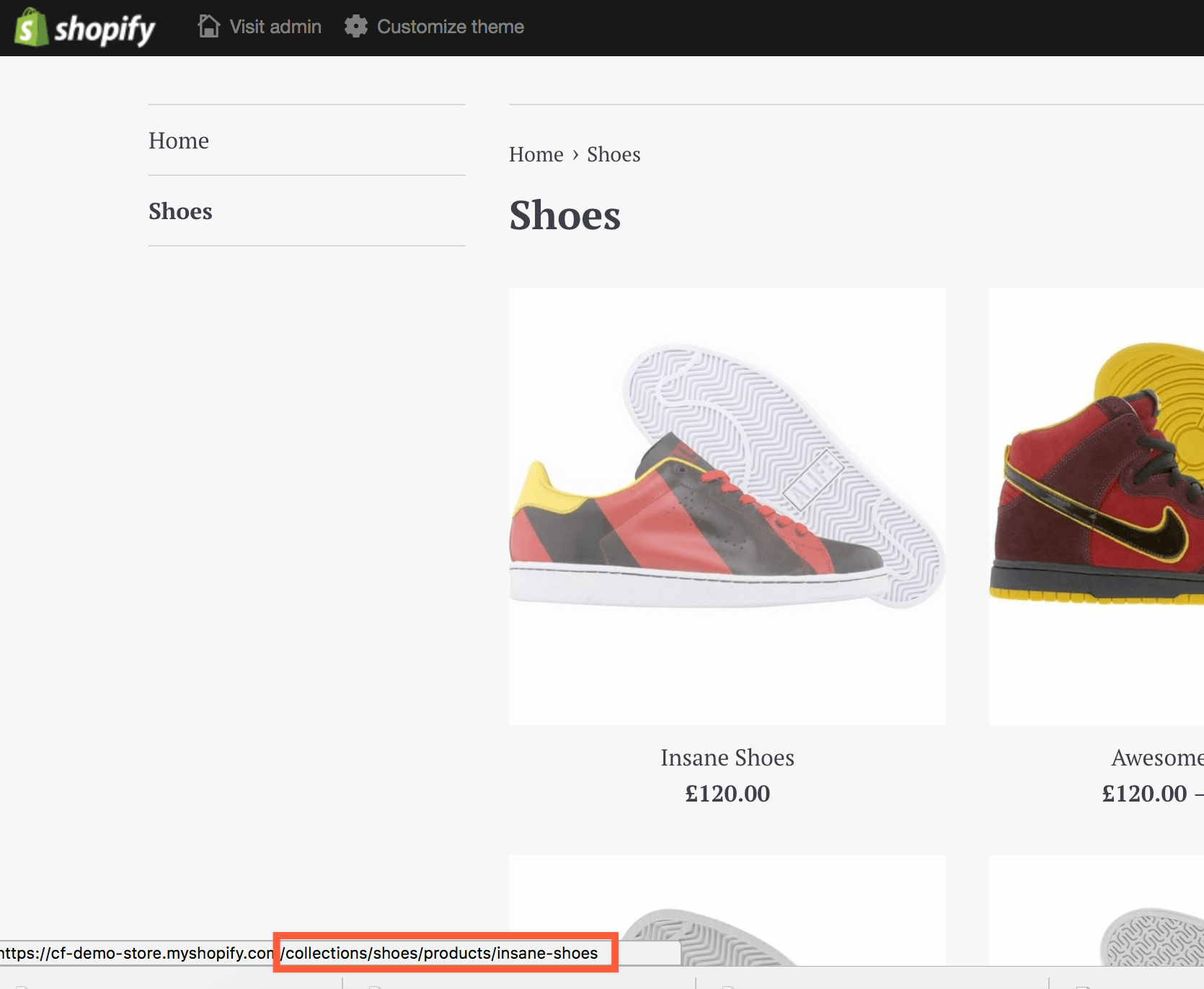
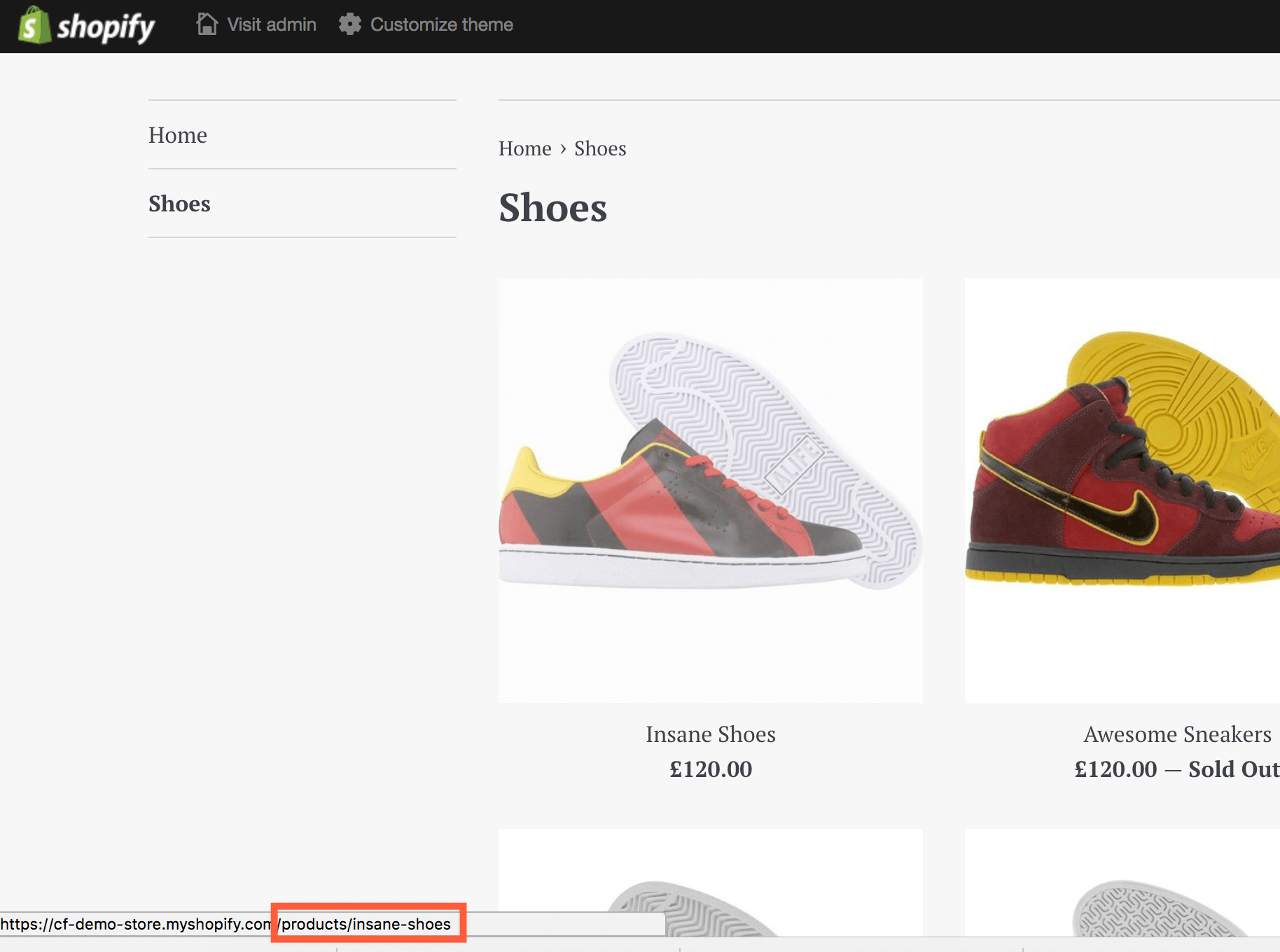
Here’s the before and after from my test Shopify Plus store.
Native Shopify URL when accessing products via a collection page:

Top-level Shopify URL when accessing products via a collection page:

I hope this post is useful – if you have any questions or comments, please feel free to add them in the comments below.
5 Responses
Thanks a lot Paul! This article is very helpful! It’s hard to find
any reasonable information on Shopify. However, I found your website,
it’s the most valuable so far! Good job! Keep posting
Hi, Paul, thanks for the article, very helpful. But I have a question, how to make all the link https://domain.com/products/XXXXXXX
change to https://domain.com/collections/collection-name/products/XXXXXX ? What I said is how to make all the product url with collection name? The exact opposite of you article. thanks so much!
Hi Paul, great article. I am new and using Shopify Debut theme. I found the same code you mentioned in product-card-grid.liquid. I made my edit there. Worked GREAT. Thanks for a great useful article.
The only issue is if you have a breadcrumb, it will not include the the link to the collection the item is in. so if you have a collection of widgets and you look at the breadcrumb for widget1 you will just see home>widget1 rather than home>widgets>widget1
Thank you so much Paul. SEO is so challenging with Shopify… Switched a store from Woo to Shopify and lost many of the rankings…